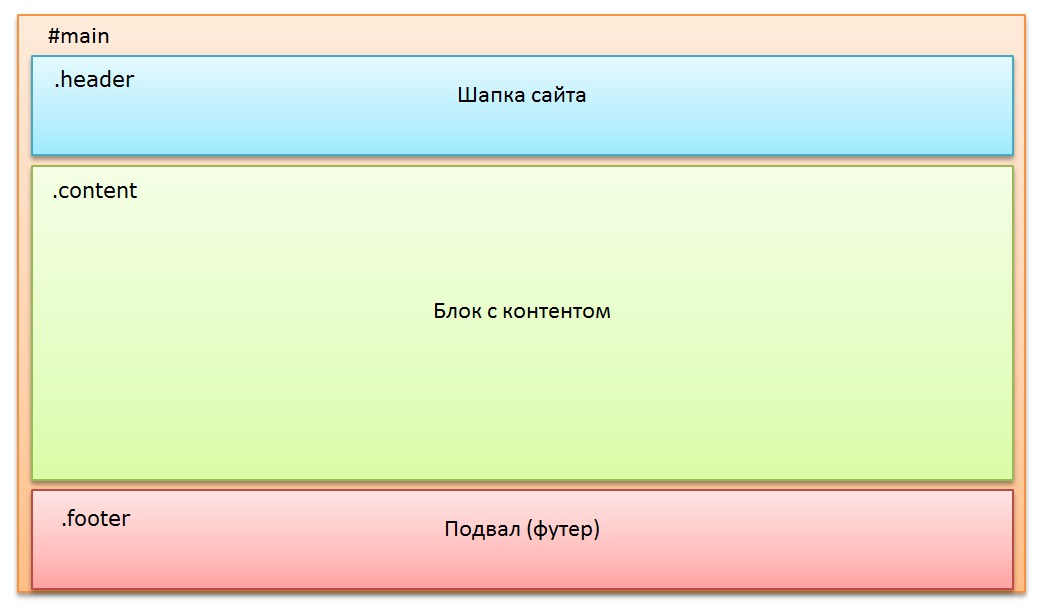
Как сделать главную на шапке

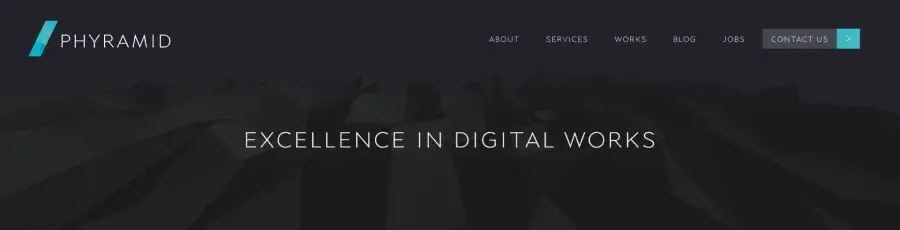
7 простых советов по созданию шапки продающего сайта
Следите за новостями любимого конструктора сайтов uCoz в социальных сетях! Сделайте следующее, перейдите в Панель управления - Главная - Дизайн - Управление дизайном шаблоны - Верхняя часть сайта, далее у вас по идее должно быть изображение в шапке. Завернете главное изображение шапки в тег выделенный красным, как я отметил выше.












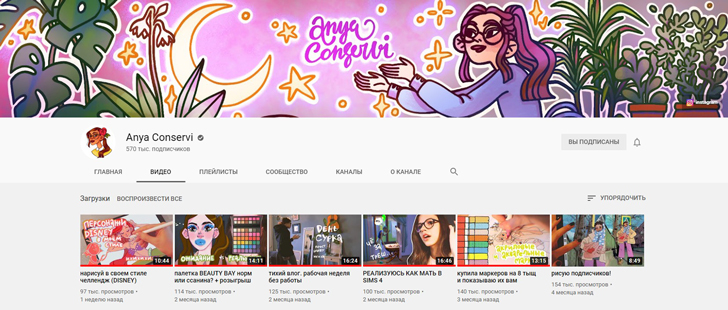
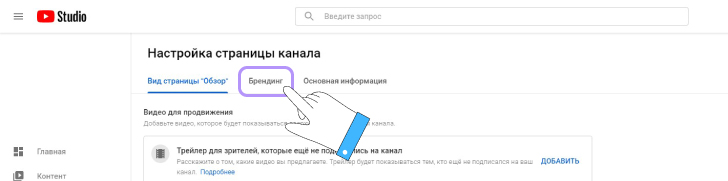
Баннер, или «шапка», — важный элемент оформления YouTube-канала. Это первое, что видит пользователь, открывая ваш блог — а на YouTube, как и везде, очень часто встречают по одежке. Так что над картинкой стоит основательно поработать.










Их цель — передача информации, поэтому пользователю нужно помочь найти нужный материал. По этой причине в шапках новостных изданий вы можете увидеть разделы по темам. Здесь важны конверсии и отстройка от конкурентов, поэтому можно отходить от канонического дизайна. Чтобы акцентировать внимание на бренде, некоторые компании делают меню в формате бургера, убирая быстрые ссылки, и оставляют только логотип с названием. При разветвленной структуре это неудобно для пользователей, но если сайт небольшой, то в этом может быть смысл. При продвижении веб-приложения в правой верхней части размещают кнопку входа.